Dưới đây là Cách tích hợp comment Facebook, Google+ và Blogger vào blog, các bạn làm cẩn thận từng bước nhé!
Bước 1. Tạo 1 Facebook Application
- Đăng nhập vào Facebook Developers Account
- Chọn Apps → Create a New App
- Điền đầy đủ thông tin vào Display Name, Namespace, Category và chọn Create App
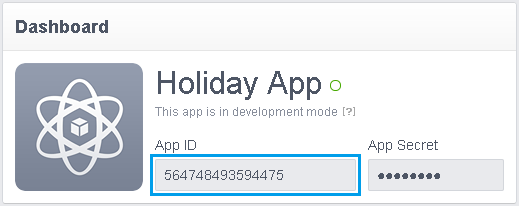
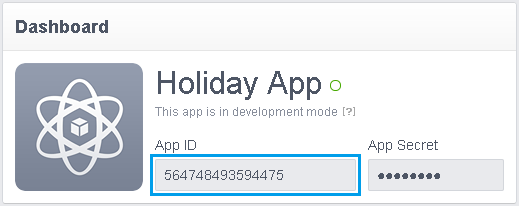
- Điền Captcha > Submit - Bạn sẽ nhìn thấy App Dashboard → Copy App ID và lưu lại
- Chọn Add Platform ---> chọn Website
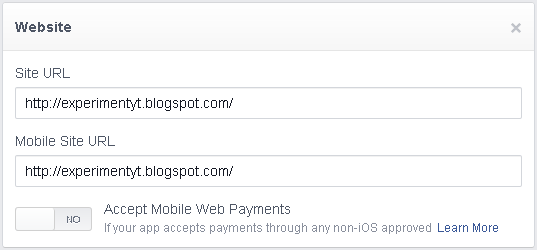
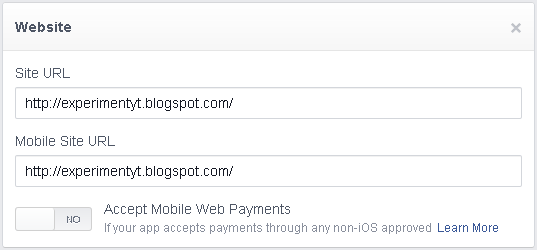
- Điền Site URL, và Mobile Site URL(nếu có) rồi ấn Save Changes
Như vậy là bạn đã hoàn thành bước thứ nhất!
Bước 2. Tích hợp chức năng comment Facebook, Google+ và Blogger vào blog- Chọn Mẫu -> Chỉnh sửa HTML-> Tìm thẻ như bên dưới (dùng Ctrl + F):<html- Thay thế nó thành đoạn code bên bên dưới
<html xmlns:fb='http://www.facebook.com/2008/fbml'
- Dán code khai báo với face book bên dưới sau thẻ <head>:
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
<meta content='YOUR_FB_APP-ID' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
Hai dòng xanh ở trên nếu bạn có rồi thì bỏ đi. Thay YOUR_FB_APP-ID bằng APP-ID bạn lưu ở trên
- Tìm kiếm thẻ ]]</b:skin [dùng Ctrl + F]
- Dán đoạn CSS sau trước thẻ ]]></b:skin> :
- Tìm kiếm thẻ ]]</b:skin [dùng Ctrl + F]- Dán đoạn CSS sau trước thẻ ]]></b:skin> :
#fb-comments-page{padding:0 5px}
#comments h4{text-indent:-999em;height:1px;background:#0186CB;margin-top:27px}
#googplus-comments-page, #blogger-comments-page{display:none}
#googplus-comments-page {border-top: 1px solid #0186CB;margin-top: 27px;}
.comments-page{width:100%%}
.comments-tab{float:left;padding:6px;margin-left:5px;margin-right:3px;cursor:pointer;background-color:#048F14;color:#fff}
.comments-tab-icon{height:14px;width:auto;margin-right:3px}
.comments-tab:hover{background-color:#rgb(35,117,44)}
.inactive-select-tab{background-color:#000}
☼ Tùy chỉnh:background-color:#000 là màu nền của các tab khi được chọn
Tìm đoạn code có dạng như bên dưới: (có 2 đoạn)
<div class='comments' id='comments'>
Thêm vào ngay sau 2 đoạn đó mã code sau
<div class='comments-tab inactive-select-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'><img class='comments-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1rSPqhhhF6AGePdtz4ubmWaLhTgsLoLsDVBrlvHLyLYFelIVU8v-GYWFs9yOASCc3V4xlsX0W9bSPKM0UH19ZTGZEb1OSBNCLcSKIsUZy4MWPBPiJlIoJtO0lSeBIzvk9jcuDPBa8MNKV/s1600/facebook-namkna123.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='googplus-comments' onclick='javascript:commentToggle("#googplus-comments");' title='Comments made with Google+'><img class='comments-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhapnPL8sGnY-bHGFX2fLqugiOiF8ugZ2sHwCELduboUxEqjgkZi0ZNnJAHIwoOqQh7VuGBFbqZ3149hyphenhyphenURyl7mk_dTgMqNMq3C4JsBMfcUKYZ4XNc2O3vqeW-uvs4BcYL2sGuw9XWrFizR/s1600/google+++namkna.png'/><googplus:commentcount expr:href='data:post.url'/>
Comments
</div>
<div class='comments-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'><img class='comments-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXIPZ65YfQPrta2R12s2oEfxOWXADZIkkhUoksII5doI9OKIW65ZJg2Nz5dfSg2WFxsDepfOjo0RhiAU5f9b5tD1p0QOGidx6la-DnW-TyXTmTUO8HPhccThQvJoJ3mUVRf7UAXJhp244-/s1600/icon-blogger-namkna.png'/><data:post.numComments/> Comments
</div>
<div class='clear'/>
</div>
<div class='comments-page' id='googplus-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='google_comments'/>
<script>
gapi.comments.render('google_comments', {
href: window.location,
width: '680',
first_party_property: 'BLOGGER',
view_type: 'FILTERED_POSTMOD'
});
</script>
</b:if>
</div>
<div style='border-top: 1px solid rgb(204, 204, 204); width: 620px;'/>
<div class='comments-page' id='fb-comments-page' style='margin-top: -2px;'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='6' width='620'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
- Chỉnh lại thông số: num_posts='6' width='620'/> cho phù hợp. (Trong đó 6 là số bình luận FB sẽ hiển thị, và 620 là độ rộng của khung bình luận FB).
Bước 3: Lưu mẫu của bạn lại và kiểm tra kết quả
Lưu ý:
Quản lý comment facebook:- Đăng nhập vào tài khoản facebook đã tạo App trên của bạn bằng cách truy cập trang này:http://developers.facebook.com/tools/commentsNhư vậy bạn có thể quản lý tất cả các comment fb mà không phải vào từng bài riêng lẻ để xem nữa!
Chúc các bạn thành công với Cách tích hợp comment Facebook, Google+ và Blogger vào blog này nhé!
JK/Vnboo
 - Điền đầy đủ thông tin vào Display Name, Namespace, Category và chọn Create App
- Điền đầy đủ thông tin vào Display Name, Namespace, Category và chọn Create App - Điền Captcha > Submit - Bạn sẽ nhìn thấy App Dashboard → Copy App ID và lưu lại
- Điền Captcha > Submit - Bạn sẽ nhìn thấy App Dashboard → Copy App ID và lưu lại - Chọn Add Platform ---> chọn Website
- Chọn Add Platform ---> chọn Website
 Như vậy là bạn đã hoàn thành bước thứ nhất!
Như vậy là bạn đã hoàn thành bước thứ nhất!